
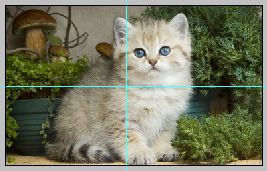
Откроем фото в Photoshop. Создадим направляющие: View – New Guide – вертикальная направляющая – ОК. Слева появится вертикальная направляющая. Берём инструмент Move tool и двигаем направляющую на середину фотографии.

Создадим горизонтальную направляющую: View – New Guide, выбираем горизонтальную и жмём ОК. Передвигаем направляющую на середину фото.

Берём Rectangular Marquee tool и в верхнем меню ставим режим Normal. Ставим галочку на View – Snap to-Guides и выделяем верхний левый участок.

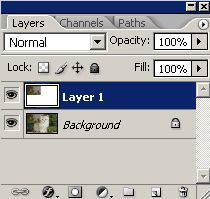
Нажимаем Ctrl+J, чтобы скопировать выделение в новый слой. В окне слоёв (F7) появился новый слой.

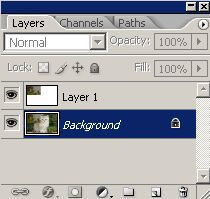
Переключаемся на самый первый слой.

Теперь выделяем правый верхний участок. Снова нажимаем Ctrl+J, чтобы скопировать выделение в новый слой. В окне слоёв появился ещё один слой. Переключаемся на самый первый слой.
Аналогично выделяем левый нижний участок. Жмём Ctrl+J, в окне слоёв переключаемся на самый первый слой.
Выделяем последний участок фотографии: Жмём Ctrl+J. В окне слоёв переключаемся на самый первый слой и щёлкаем на указанной корзинке, чтобы его удалить.
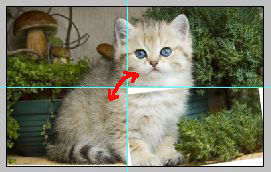
В окне слоёв теперь 4 слоя. Выбираем нижний слой и жмём Ctrl+T, чтобы перейти в режим трансформирования. Слегка поворачиваем кусочек фото и жмём Enter:

Переходим на следующий слой. Жмём Ctrl+T, поворачиваем и нажимаем Enter: Таким же образом поступаем с остальными слоями.
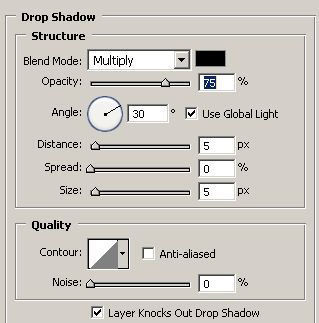
Теперь добавим эффектов к слоям. Выберем верхний слой. Layer – Layer Style – Drop Shadow:

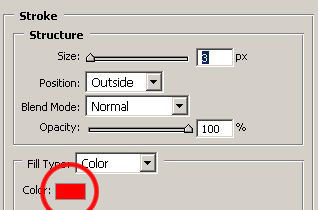
Теперь выбираем Layer – Layer Style – Stroke и кликаем по указанной иконке, чтобы выбрать нужный нам цвет:

Кликаем на желаемом цвете. Первый слой изменился:

Теперь скопируем эффекты слоя, чтобы просто и быстро вставить их на другие слои. Layer – Layer Style – Copy Layer Style. Переходим на следующий слой и вставляем эффекты предыдущего слоя на этот: Layer – Layer Style – Paste Layer Style. Этот слой меняется, как и предыдущий. Аналогично переходим на остальные слои и вставляем на них эффекты.
Сейчас не помешало бы расширить размеры изображения, чтобы увидеть эффект разрезанного фото во всей красе. Для этого зайдём в Image – Canvas Size и ставим по 50 пикселей с каждой стороны.
И вот наш результат:

Вы можете создать любое количество кусочков. Удачи вам!
Источник: globator.net
 Kate Dorn
Kate Dorn









